Основные форматы визуального конспектирования
Основные форматы визуального конспектирования
Помню однажды, анализируя значение различных форм и базовых элементов визуального языка, я осознал, что визуальный язык отличается от языков, на которых мы говорим, тем, что может быть пространственным, идет ли речь о двухмерной карте или о диаграмме.
Два года я изучал, как люди визуализируют ход работы группы, в результате собрал коллекцию: матрицы, краткие планы, диаграммы, схемы работы, графики операций, планы проектов, карты, гистограммы, секторные диаграммы, линейные графики, диаграммы из точек. Полный хаос. А я пытался найти универсальную модель, стоящую за их пространственной организацией, – некий аналог простейших элементов основных фигур.
Поскольку основные фигуры нашлись быстро и были столь логичны, я полагал, что сходные модели можно применить к более сложным графическим форматам, и вскоре обнаружил, что я прав. В результате это привело к созданию клавиатуры Group Graphics®, о которой речь пойдет в главе 9. Эти графические форматы – основа визуального мышления. Попробуем рассмотреть их как логически организованную последовательность.

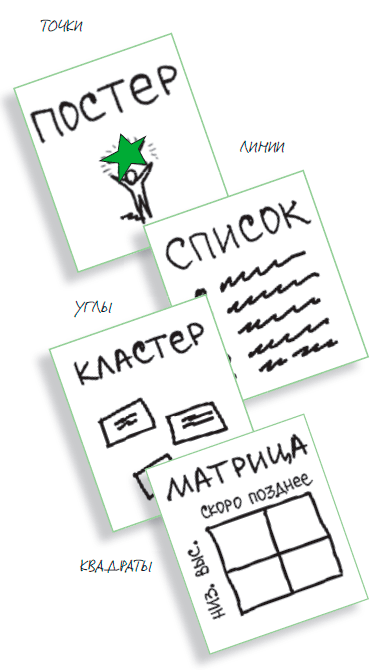
Самый простой рисунок – точка на чистом листе бумаги. Точка означает «посмотри», и я подумал, что это прекрасно передает функцию ПОСТЕРОВ – они заставляют нас сконцентрироваться. На постерах изображают отдельные «бьющие» образы, притягивающие внимание, просто потому, что отличаются от всего остального, именно так точка выделяется на чистом листе бумаги. Небольшой рисунок на флипчарте обладает эффектом постера.
СПИСКИ в основном линейны по своей структуре. Список составляют, выстраивая информацию в столбик. Это самый простой из графических форматов – одно следует за другим. Поскольку наша речь линейна, ее запись звучит так же естественно.
КЛАСТЕРЫ создают на странице пространство. Я увидел в этом параллель с углами, осознав, что люди, глядя на хаотичные блоки информации, раскиданные по странице, неизбежно начнут сравнивать их между собой. Собственно, так мы работаем со стикерами.
СЕТКИ представляют собой более сложный формат и предполагают сопоставление нескольких групп категорий. Они четко соотносятся с рамкой, семейством прямоугольников и набором основных фигур, но более формальны и оставляют меньше пространства для маневра, чем списки или кластеры. Я был поражен, увидев, что переход от простой формы к сложной может заключать в себе целую модель: простые форматы могут складываться в более сложные, совсем как в природе!
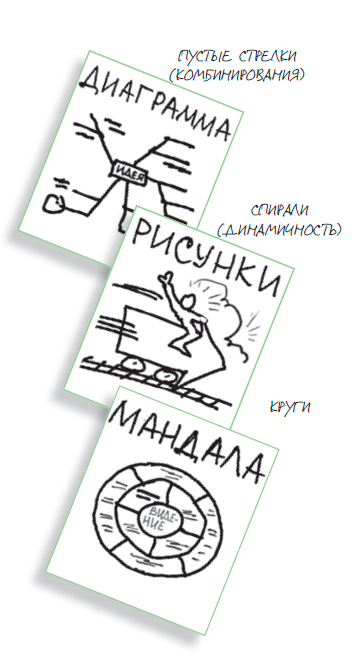
ДИАГРАММЫ – графические форматы, в котором блоки информации связаны ветвящимися связями, сходными с интеллект-картами и схемами структур организаций. Слово «диаграмма» всегда используется для схем подобного типа, поэтому оно показалось мне вполне подходящим. Пустая стрелка – это сочетание рамок и углов. Ассоциация получилась несколько натянутой, но я решил взять ее на вооружение.
Я потратил несколько лет, прежде чем понять, что РИСУНКИ обретают динамику, подобно спиралям, если вы устанавливаете связь между тем, что аудитория знает, и линиями рисунка. Как только уловишь метафору, она оживает, поскольку именно мы вдыхаем в нее жизнь при помощи проекции своего опыта.
МАНДАЛА – графический образ, организующий все вокруг одной центральной точки, иллюстрирующий единство информации. Слово взято из санскрита и означает «архетип», или универсальный символ; среди всех аналогов, что я мог найти, понятие «круг» оказалось наиболее близким. Из всех графических фигур мандала – самая сложная, ее труднее понять визуально, поскольку нужно знать все аспекты, чтобы осознать суть ее единства.

Естественно, если глянуть на мандалу издалека, она выглядит как постер и столь же хорошо заметна! Думаю, такая симметрия создает октаву возможностей на уровне графических форм.

Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
Форматы аудиофайлов
Форматы аудиофайлов Размер файла – ключевой источник различий и в аудиоформате. Самый популярный аудиоформат – MP3 (произносится «эм-пи-три»), его расширение. mp3. Файл MP3 – это сжатая версия оригинальной аудиозаписи, так что звук в нем не так хорош, как на купленном
Текстовые форматы: Word
Текстовые форматы: Word У многих вызывает справедливое недоумение, почему же Word создает такие большие файлы для простых сообщений. Ответ таков: Microsoft Word не предназначен для создания цифрового текста, он создает бумагу.Когда в середине 1980-х годов появился Word, персональные
Текстовые форматы: PDF
Текстовые форматы: PDF В приведенной выше статье указан еще один вариант текстового формата – PDF от Adobe (название расшифровывается как мобильный формат документа, расширение. pdf). Если документ нужно создать в Word, то PDF может содержать те же данные без сопутствующих проблем
6.7. Форматы партнерского контекста
6.7. Форматы партнерского контекста Говоря о развитии контекстной рекламы, нельзя не отметить тенденцию увеличения количества форматов, доступных для показа в рекламных сетях. Если изначально партнерам предлагалось транслировать лишь текстовые объявления, то сегодня
Успех 5S и визуального менеджмента
Успех 5S и визуального менеджмента Еще не зная про кайдзен, работники компании уже успели предложить ряд усовершенствований, но все они были слишком заняты, чтобы заняться внедрением своих предложений. Как только менеджмент стал поддерживать их начинания и выделил им
Метод визуального контроля
Метод визуального контроля Чтобы сделать визуальный контроль возможным, надо принять на всех участках производства следующие меры:1. Определить места хранения деталей и продукции и четко их обозначить. Указать эти места на канбанах. Это позволит сразу же обнаруживать
Сочетание форм конспектирования и графических элементов
Сочетание форм конспектирования и графических элементов Мой опыт подсказывает, что при подборе средств выражения на визуальном языке, а также многих инструментов, о которых рассказано в этой книге, выбор производится между рамками и форматами, которые помогают
III. Рисунки для визуального мышления
III. Рисунки для визуального мышления * * * Эта часть посвящена специальным инструментам для фиксации информации на панно, решения проблем, раскадровки, визуального планирования и всем методам, которые способствуют генерации коллективного мышления, интуитивным открытиям
Графические заготовки для визуального планирования
Графические заготовки для визуального планирования Ниже я приведу описание Graphic Guides®, которое широко использовалось для визуального планирования в компании The Grove, причем рассмотрю каждую разработку так, чтобы вы сразу могли понять принципы использования или нашли
Создание собственных заготовок для визуального планирования
Создание собственных заготовок для визуального планирования Я представил здесь лишь несколько форматов, которые позволяют достичь отличных результатов в организации процесса планирования, если вы начинаете работу с простой графической заготовки, а не на чистом листе
2.3.1. Форматы торгов
2.3.1. Форматы торгов 2.3.1.1. Закрытые торги Существует множество форм проведения торгов (см. Главы 4–6).Все рассмотренные в исследовании организации (как европейские, так и американские) обычно присуждают контракты на основе закрытых торгов с бумажными (не электронными)
14.3. Тендерные форматы
14.3. Тендерные форматы Поставщик может выбирать из нескольких тендерных форматов, которые в основном определяются в зависимости от возможности для участников торгов улучшать свои заявки (динамические торги против торгов с «запечатанными» заявками (закрытыми
Другие интернет-форматы
Другие интернет-форматы Многие рекламодатели охотно экспериментируют с новыми формами интернет-рекламы, например в виде игр или организации показа товаров в электронных магазинах или в электронных витринах. Один из сайтов Procter & Gamble поддерживает кампанию «Send-a-Kiss»
Глава 4 Университет инфодудлинга: овладение мастерством визуального мышления
Глава 4 Университет инфодудлинга: овладение мастерством визуального мышления Инфодудлинг – победоносная комбинация четырех главных стилей мышления Мы вступаем в чудесный, удивительный мир инфодудлинга, который и составляет главную тему данной книги. Инфодудлинг –
Совет № 11. Не зацикливайтесь на несовершенстве своего визуального или вербального языка
Совет № 11. Не зацикливайтесь на несовершенстве своего визуального или вербального языка Если вы занимаетесь персональным инфодудлингом, ваши ошибки едва ли увидит кто-нибудь, кроме вас самих. Однако, если вы участвуете в коллективном инфодудлинге, рассматривайте