Появляется ли ваша информация на первом экране?
Появляется ли ваша информация на первом экране?
Загрузив вашу страницу, пользователь видит первый экран. Это та информация, которую он может изучить, не прибегая к прокрутке. Первое впечатление от вашего сайта складывается именно в этот момент.
Главная сложность с «первым экраном» в том, что мониторы бывают самых разных размеров и форм. У некоторых ноутбуков экран маленький, всего 9 дюймов (около 23 см), а широкоформатные мониторы могут быть шириной и более 2 футов (около 61 см). Поэтому нет никакой возможности закодировать первый экран так, чтобы он одинаково отображался и содержал одну и ту же информацию на разных мониторах.
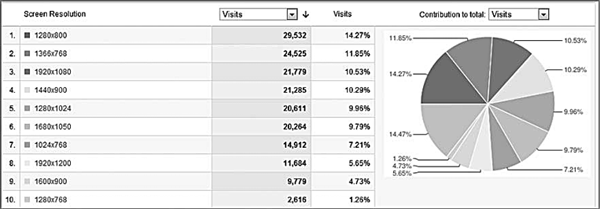
Здесь вам снова придет на помощь аналитическая система. Она подскажет, на каких мониторах смотрят сайт ваши посетители (рис. 5.13). Сайт w3schools.com, как уже отмечалось, публикует статистику по разрешениям самых популярных браузеров, но эти данные необязательно применимы к вашему случаю. Если вы обращаетесь к пользователям, которые часто бывают в командировках, то статистика, скорее всего, покажет, что используются браузеры с очень низким разрешением, что обусловлено ростом популярности ультрапортативных ноутбуков. Если же вашу целевую аудиторию составляют веб-разработчики, статистика, наоборот, укажет на использование браузеров с чрезвычайно высоким разрешением.

Рис. 5.13. Google Analytics: статистика по разрешениям браузеров пользователей
В 2006 году Харальд Вайнрих, Хартмут Обендорф, Илко Гердер и Маттиас Майер опубликовали исследование под названием «В стороне от больших дорог: изучение трех аспектов веб-навигации»[37], где показано, куда нажимали пользователи, зайдя на сайт. Данные табл. 5.4 объясняют, почему размещение вверху страницы самой важной информации – особенно призыва к действию – может существенно повысить коэффициент конверсии.
Табл. 5.4. Куда кликают пользователи

Как видите, более 75 % кликов приходятся на видимую область, то есть первый экран сайта. Следовательно, призыв к действию, описание главных выгод продукта и конверсионных действий, которых вы ждете от посетителей, должны размещаться на первом экране. Не рассчитывайте, что пользователи сделают прокрутку вправо, чтобы увидеть информацию, которая не поместилась на нем. Практика показывает, что им это не свойственно. Если для просмотра части вашей информации требуется горизонтальная прокрутка, знайте, что большинство посетителей никогда не увидят ее.
Примечание. У браузера Firefox есть дополнительная функция Firesizer, позволяющая просматривать собственный сайт в разных разрешениях. В Chrome аналогичную функцию выполняет плагин Resolution Test. Это очень полезные инструменты, когда вам нужно знать наверняка, как выглядит ваш сайт при разных параметрах разрешения.
Концепция первого экрана относится одновременно к разряду технических – поскольку связана со способом кодировки сайта – и психологических, потому что отражает особенности человеческого поведения и показывает, где потребители склонны искать информацию. Правильное кодирование и забота о безопасности повышают юзабилити сайта и доверие к нему. Для усиления эффекта необходимо задействовать дополнительные психологические факторы, которые способствуют конверсии посетителей, праздно шатающихся по сайту, в покупателей.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
На первом уровне?
На первом уровне? Если ваша колонка активов пуста, вы не получаете никаких доходов от инвестиций и у вас слишком много пассивов, значит, вы начинаете с самого нижнего, нулевого уровня.Если вы по уши в долгах, тогда вашей самой лучшей инвестицией может стать то, что позволит
История о первом уроке в специальности
История о первом уроке в специальности Вся наша жизнь – оценка ценностей, и есть люди, которые сделали оценку своей профессией… Мое знакомство с профессией специалиста по работе с залогами началось с приглашения на собеседование. 14 мая 2003 года мной был выучен первый
3. Если во время буржуазной революции появляется класс собственников, почему же эти собственники не в состоянии обеспечить экономический подъём и тем самым поднять уровень жизни людей, обеспечить их работой и сделать ненужной Национальную революцию со всеми её жестокостями?
3. Если во время буржуазной революции появляется класс собственников, почему же эти собственники не в состоянии обеспечить экономический подъём и тем самым поднять уровень жизни людей, обеспечить их работой и сделать ненужной Национальную революцию со всеми её
Информация
Информация Информация является причиной так называемого «аналитического паралича». С одной стороны, этот «аналитический паралич» может быть вызван недостатком информации для принятия взвешенного решения, зачастую этим пользуются, чтобы оправдать всякого рода
НА ПЕРВОМ МЕСТЕ У НАС ПОКУПАТЕЛЬ
НА ПЕРВОМ МЕСТЕ У НАС ПОКУПАТЕЛЬ «Сэм Уолтон как никто иной понимает, что ни одно дело не может существовать без клиентов. Он живет в согласии со своим кредо, гласящим, что клиент - средоточие всех его усилий. И в процессе служения клиентам «Уол-Марта», каковой доводится до
Искусственное «отставание» на первом этапе рынка (TS1-C2-M1 TS1-C3-M1)
Искусственное «отставание» на первом этапе рынка (TS1-C2-M1 TS1-C3-M1) Важнейшей чертой первого этапа становления рынка является то, что на этом рынке не может сложиться распределения потребителей между компаниями (market sharing). Это будет происходить на втором этапе рынка. В силу
60. «СМОТРИ-КА, КТО ЭТО ТАМ НА ЭКРАНЕ!» КАК ПРОСМАТРИВАТЬ ВАШУ ПЕРВУЮ ВИДЕОЗАПИСЬ
60. «СМОТРИ-КА, КТО ЭТО ТАМ НА ЭКРАНЕ!» КАК ПРОСМАТРИВАТЬ ВАШУ ПЕРВУЮ ВИДЕОЗАПИСЬ Давайте посмотрим видеозапись вашего выступления.В спорте – как любительском, так и профессиональном, – просмотр видеозаписей стал обычным делом. Если какая-нибудь команда Национальной
28. Что лучше – показать два-три преимущества компании или написать список из сотни таких пунктов? В первом случае получается фокусировка, а во втором – эффект масштаба и большого объема
28. Что лучше – показать два-три преимущества компании или написать список из сотни таких пунктов? В первом случае получается фокусировка, а во втором – эффект масштаба и большого объема Лучше всего составить список из любого количества пунктов с целью отразить в нем все
Почему ясность на первом месте
Почему ясность на первом месте Фактор ясности проверяется первым, чтобы до начала анализа собственно логики устранить все недопонимания, связанные с нечеткой или неполной передачей информации. Любой конфликт всегда так или иначе связан со сбоями в процессе
Как решить проблему на первом собрании команды: исходная гипотеза
Как решить проблему на первом собрании команды: исходная гипотеза Решение головоломной проблемы похоже на длительное странствие, путеводителем в котором будет исходная гипотеза.Объяснить, что такое исходная гипотеза (ИГ), она же третий элемент, на который опирается
Ваша отрасль
Ваша отрасль Ваш бизнес может относиться к двум или более отраслям. Например, вы можете производить электронные устройства, используемые в новых и подержанных автомобилях. Таким образом вы являетесь частью трех отраслей: электроники, производства новых автомобилей и
ПОЯВЛЯЕТСЯ НОВАЯ ОТРАСЛЬ НАУКИ
ПОЯВЛЯЕТСЯ НОВАЯ ОТРАСЛЬ НАУКИ Хозе Сильва начал свои исследования о разуме и человеческом потенциале в 1944 году. Его находки стали доступны публике, начиная с 1966 года, и породили целое новое поле науки, именуемой психоориентологией. Психоориентология – это изучение
Глава четвертая Когда ученик готов усвоить урок, появляется учитель
Глава четвертая Когда ученик готов усвоить урок, появляется учитель Предприниматели с направленностью на решение социальных проблем не могут удовлетвориться только тем, чтобы просто раздавать рыбу или учить, как ее ловить. Нет, они не успокоятся до тех пор, пока
На сцене появляется «B Corp»
На сцене появляется «B Corp» Интересным шагом вперед на этом пути является такая форма организации бизнеса, как «Benefit Corporation». О ней стоит поговорить поподробнее. Мы попросили Гарретта Саттона, автора книги «Как создать собственную корпорацию», рассказать о том, как
Ваша компания
Ваша компания Для того чтобы стать более известным и уважаемым сотрудником, нужно:• стать экспертом или гуру в своей области;• участвовать в громких проектах и рабочих группах;• завоевать репутацию человека, умеющего мыслить, думать, говорить и действовать
Информация
Информация В ежедневной работе РВО используется огромное количество баз данных: клиентов, всех возможных подрядчиков, привлекаемого персонала, площадок для мероприятий, оборудования и текстиля, ассортиментного перечня блюд и т. д.Конечно же, прежде всего всю эту