2.3. Пример создания сайта
Описание компании
Туристическая компания «Горы Алматы» предлагает пешие походы в горы Заилийского Алатау. Целевой аудиторией являются жители города Алматы от 10 до 55 лет, ценящие активный образ жизни и красоту дикой природы.
Для продвижения бизнеса и распространения информации компания «Горы Алматы» создает свой веб-сайт.
На начальном этапе
а) Подготовим карту сайта.
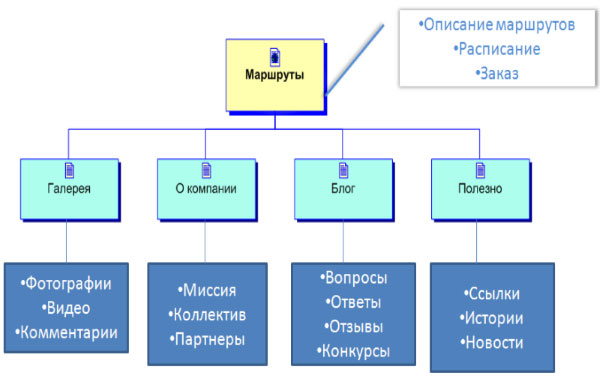
Карта сайта «Горы Алматы»

Создали карту сайта.
Допустим, мы решили продавать наши путевки с первой страницы, назовем нашу главную страницу «Маршруты». На ней поместим описание маршрутов, расписание туров, форму заказа. Вторая страница «Галерея» будет вмещать фотографии, видео прошлых туров и комментарии участников. Третья страница будет посвящена информации о компании, где представим миссию, коллектив и важных партнеров. Блог сделает наш сайт живым и даст повод постоянно добавлять информацию на сайт. Здесь профессионалы будут отвечать на вопросы туристов, размещать полезную информацию о походах, устраивать конкурсы, делиться впечатлениями о предыдущих путешествиях и т. д. На странице «Полезно» пользователям будут предлагаться полезные ссылки, новости, актуальные события, связанные с туризмом в Алматы.
б) Напишем текст и выберем фотографии.
Составим краткое описание наших маршрутов в текстовом редакторе, например, в программе Word. Подберем подходящие фотографии в программе JPG (200 х 300 пикселей). После того как схема и наполнение сайта будут готовы, используем пошаговую инструкцию для создания сайта, представленную ниже.
Упражнение 4. Инструкция по созданию сайта на платформе www.weebly.com
1. Заходим на сайт www.weebly.com
2. Регистрируемся в системе. Вводим 1) имя и фамилию, 2) e-mail, 3) пароль.
Нажимаем оранжевую кнопку Sing Up (зарегистрироваться).
3. Вводим предлагаемый набор символов (система защиты от роботов), нажимаем оранжевую кнопку OK.
4. Вводим название сайта, выбираем тип сайта (бизнес, личный и т. д.), категорию сайта (розничная торговля, электронный магазин, услуги и т. д.). Нажимаем оранжевую кнопку Continue (продолжить).
5. Выбираем доменное имя и вариант размещения сайта.
Красный крестик означает, что имя домена занято. Выберите другое имя. Зеленая галочка означает, что имя свободно и вы можете стать владельцем данного домена.
Варианты выбора размещения домена:
а) для начала можно воспользоваться бесплатным размещением сайта, поддоменом Weebly.com. Недостаток – в конце выбранного вами названия сайта будет указано название сайта weebly.com. Хорошая опция для создания рабочей версии сайта, для обучения. Выбираем свободное имя, нажимаем оранжевую кнопку. В дальнейшем рабочую версию сайта можем перенести на платную платформу без указания доменного имени weebly.com;
б) зарегистрировать новый домен – платная опция, необходимо заплатить за хостинг. Для этого необходимо иметь электронную платежную карту, с помощью которой можно проводить оплату через Интернет. Преимущества данной опции – профессиональное название сайта, возможно, предоставят бесплатно 100 $ бюджета на рекламу в системе Google;
в) использовать ваш домен – размещение уже имеющегося доменного имени.
Например, компания Hoster.KZ регистрирует домены в зоне kz. Возможна регистрация свободных доменов как на латинице, так и на кириллице, например, www.hoster.kz, www.хостер. kz. В данном случае необходимо будет оплатить хостинг продавцу доменов, затем запросить DNS-данные и установить IP-адрес. Данные доступа к панели управления хостингом и инструкция будут высланы вам техническим специалистом компании Hoster.KZ на ваш e-mail. При желании вы можете создать почту с именем домена, для этого вам придется дополнительно платить местной компании, предоставляющей вам хостинг, около 50 $ в год.
Подробнее о переносе другого домена, например kz, на сайт weebly
Для того чтобы установить название сайта www…kz на сайте Weebly, нужно внести IP-адрес Weebly на ваш хостер через панель управления доменом.
Вы заходите на сайт того, у кого покупали хостинг, например, www.hoster.kz, входите в личный кабинет посредством логина и пароля, попадаете в панель управления доменом. Включаете DNS-хостинг в пункте меню панели управления доменом и указываете нужный IP при создании DNS-хостинга. Другими словами, нужно IP-адрес от Weebly внести на сайт, где вы купили хостинг. В течение суток ваш сайт должен заработать на платформе weebly.
При этом, когда вы создаете сайт, нужно выбрать третью опцию, указав название своего сайта.
Подробное описание на сайте Weebly: Help Center – Setup a Domain You Purchased Elsewhere, http://kb.weebly.com/domain-registrar.html
В нашем примере мы выбрали первую – бесплатную опцию. Для этого ставим мышкой точку в левом углу и подбираем свободное имя. Нажимаем оранжевую кнопку Continue (продолжить).
Мы зарегистрировали сайт www.gorualmaty.weebly.com
Теперь можно создать сайт согласно ранее разработанной схеме сайта, выбирать дизайн, публиковать фотографии, писать тексты и т. д.
Чтобы перевести меню на русский язык, подведите мышку в правый угол на главной странице редактора сайта и выберите язык.
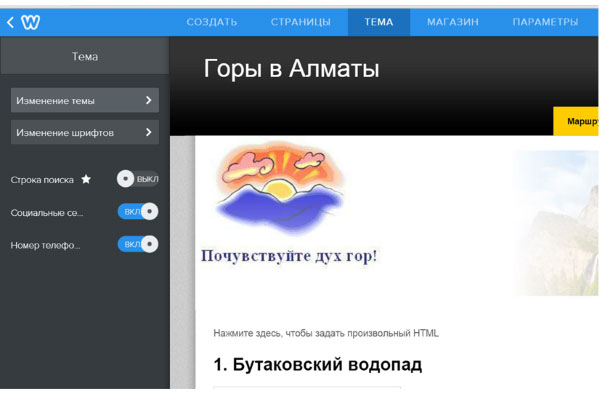
Выбор дизайна сайта weebly.com
Нажимаем вкладку «Тема». У нас появляется множество вариантов дизайна для создания сайта, выбираем тот, который подходит по тематике.
Выбор дизайна

Источник 5
Работая во вкладке «Создать», можно заменить название сайта другим названием, два раза щелкнув мышкой по тексту.
Вы можете также установить ваш логотип и слоган на первой страничке. Для этого следует логотип и слоган сохранить в программе JPG в разных файлах.
Затем подводим мышь на картинку, появляется кнопка «Изменить изображение» (редактирование изображения), нажимаем эту кнопку. Слева появляются значки, которые позволяют корректировать и вставлять рисунки. Нажимаем кнопку Add Image (добавить изображение). Затем загружаем логотип и слоган с компьютера.
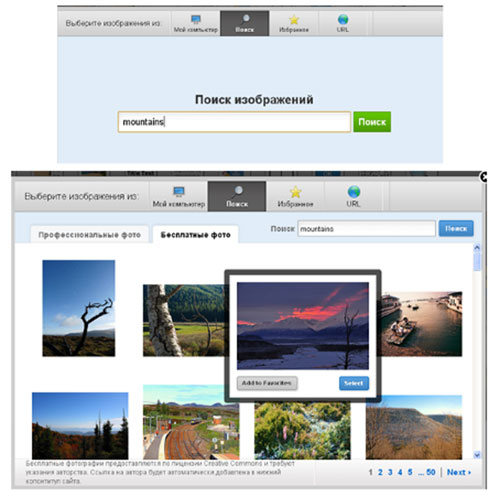
Корректируем размер и размещение логотипа на фотографии. Если необходимо, можем сделать картинку белой с одной стороны. Вы можете выбрать бесплатные фотографии, предлагаемые Weebly. Для этого выберите закладку «Поиск», введите слово на английском и нажмите «Поиск».

Источник 5
Вам будут предложены две опции: платная (профессиональные фотографии по 5 $ за фото) и бесплатная (любительские фото). При использовании бесплатной опции внизу сайта будет указан источник.
Понравившуюся фотографию можете загрузить на сайт, кликнув кнопку Select, или добавить в папку «Избранное» для дальнейшего использования.
Поэкспериментируйте с инструментами дизайна. Вы всегда можете вернуть первоначальный вариант. После окончания каждой операции (для сохранения изменений) нажимаем кнопку ОК или SAVE (сохранить).
Теперь выбираем, будет ли данный дизайн на всех страницах сайта или только на каких-то определенных. Допустим, выбираем опцию для всех страниц один дизайн. Нажимаем SAVE/All pages (сохранение/для всех страниц).
Начинаем заполнять сайт согласно разработанной карте сайта.
Страница 1. Маршруты (описание, расписание, заказ)
П. 1
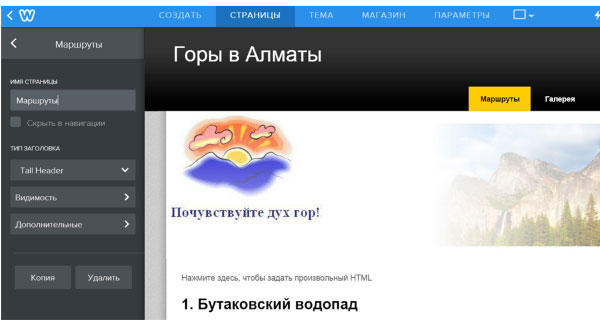
Даем название страницам. Заходим в раздел «Страницы». Меняем название Home на «Маршруты». Нажимаем кнопку Save (сохранить).

Источник 5
П. 2
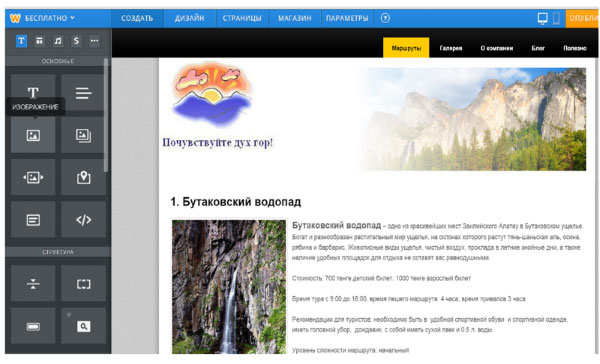
Переходим к заполнению первой странице. Работаем во вкладке «Создать».
Слева удобная панель с иконками «Текст», «Заголовок», «Изображение», «Галерея» и т. д.
Заполнение страниц

Источник 5
Мышкой нажимаем и перетаскиваем на страничку нужную иконку для заполнения заголовка, текста, фото и т. д.
Чтобы вставить текст, перетащите иконку «Текст» в нужное место страницы, откройте подготовленный текст в Word, скопируйте его и вставьте на сайт. С помощью панели управления можно изменять цвет и размер шрифтов, как в программе Word.
Копируем подготовленный текст в Word и вставляем на сайт, также вставляем подготовленные фотографии, загружая их с компьютера.
П. 3
Закончив заполнение, нажимаем оранжевую кнопку «Опубликовать». С этого момента внесенные вами изменения будут видеть все посетители вашего сайта.
Первый раз вам необходимо подтвердить опцию размещения сайта, просто нажмите оранжевую кнопку Continue (продолжить).
Теперь сайт опубликован в Интернете по адресу www.gorualmaty.weebly.com
Вы увидите ваш сайт глазами посетителей, если перейдете по указанной ссылке.
П. 4
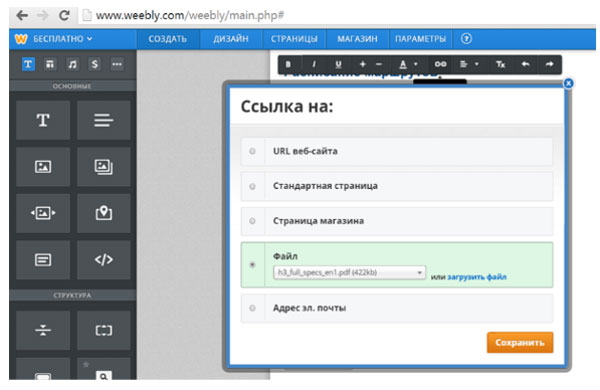
Продолжаем заполнять первую страницу. Для того чтобы прикрепить файл (например, расписание маршрутов или прайс-лист), мы готовим документ в программе Word, Excel или другой, затем закачиваем подготовленный файл на наш сайт с помощью кнопки «Создать ссылку».
Загрузка файлов

Источник 5
После нажатия на кнопку «Создать ссылку» всплывает окно с различными опциями, выбираем «Файл», жмем мышкой «Загрузить файл» и в открывшемся окне выбираем нужный файл с компьютера для загрузки на сайт, после этого сохраняем изменения, нажимая на кнопку «Сохранить».
П. 5
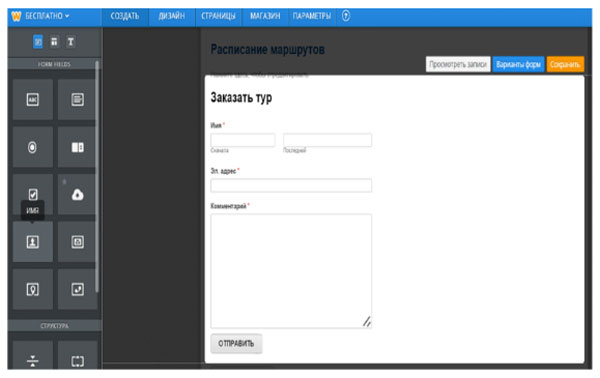
Чтобы создать форму обратной связи/контактной формы/заказа, необходимо перетащить значок с меню «Форма контактов» или по отдельности кнопки «Имя, телефон, e-mail, текст» в нужное место на вашу страницу.
Контактная форма

Источник 5
Для корректировки контактной формы щелкаем по ней, переходим в меню управления формой. Меню позволяет изменить надписи в форме. Для этого необходимо щелкнуть по элементу и внести корректировки. После внесения изменений нажимаем кнопку «Сохранить».
П. 6
Для того чтобы просмотреть внесенные изменения глазами пользователя, нажимаем «Опубликовать» и ссылку на сайт.
Оплата
Для приема платежей через Интернет необходимо связаться с поставщиком платежной системы (www.epay.kz, www.paypal.com, www.webmoney.ru, www.sprypay.ru, др.) и уточнить условия установки платежной системы. Скорее всего, вас попросят предоставить бизнес-план, описание сайта и т. д., чтобы удостовериться в законности предоставляемых вами услуг. Вы также можете заключить договор на оплату через терминалы, например, через терминалы Qiwi.
После заполнения первой страницы сайта переходим к созданию галереи.
Страница 2. Галерея (фотографии, видео, комментарии)
П. 7
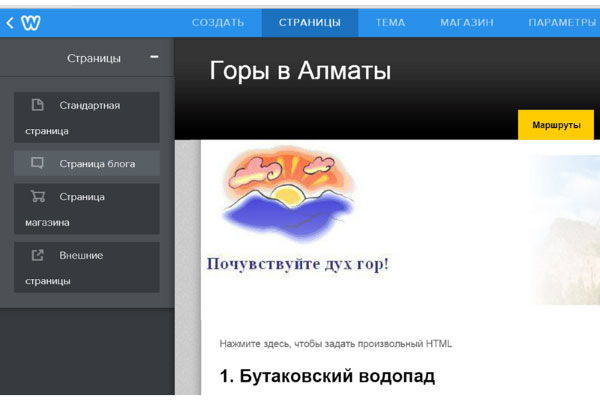
Создаем вторую страницу, нажимаем вкладку «Страницы» в самой верхней строчке меню. Нажимаем слева кнопку страницы «+». Выбираем «Стандартная страница». Появляется поле «Имя страницы», где необходимо внести название страницы «Галерея». Нажимаем «Сохранить». Аналогичным способом будем добавлять все остальные страницы.
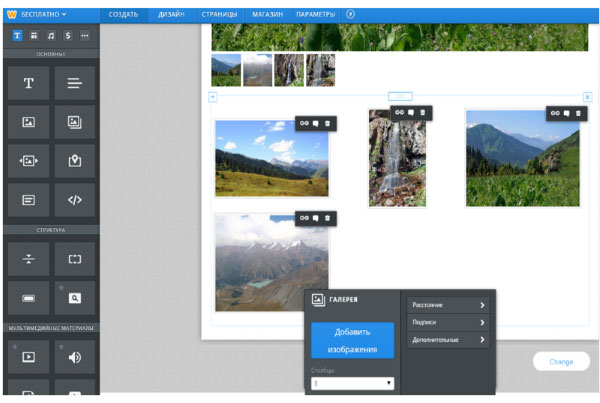
Переходим во вкладку «Создать» нажатием кнопки в самом верхнем меню. Для создания галереи переносим требуемый элемент «Галерея», «Слайд-шоу», «Изображение» на страницу, загружаем фотографии, пишем комментарии. Нажимаем «Сохранить».
Галерея

Источник 5
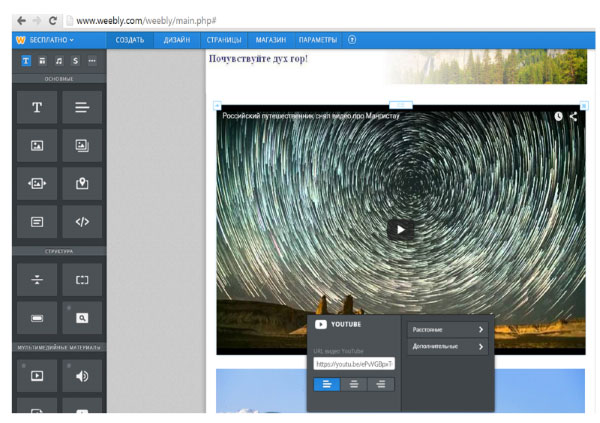
Добавить видео можно двумя способами:
1) платная опция – оплатив опцию PRO на сайте weebly;
2) бесплатная опция до 15 минут – зарегистрироваться на сайте www.YouTube.com, загрузить собственное видео на YouTube, вставить ссылку на своем сайте.
Вставка видео

Источник 5
Закончив заполнение, нажмите оранжевую кнопку «Опубликовать».
Переходим к третьей странице.
Страница 3. О компании (миссия, ценности, коллектив, партнеры)
Добавляем информацию и фотографии аналогичным способом, согласно пунктам 1–6 данной инструкции.
Страница 4. Блог (вопросы, ответы, отзывы, конкурсы)
Заходим во вкладку «Страницы» в самом верхнем меню, нажимаем кнопку «+», выбираем «Страница блога», вносим название, затем кнопку «Сохранить».
Создание блога

Источник 5
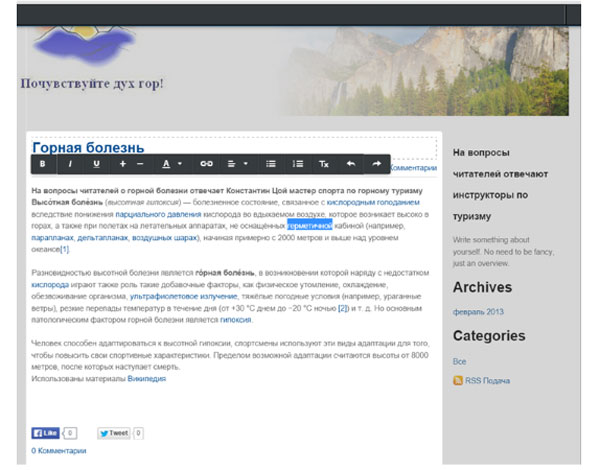
У нас появилась еще одна страничка – «Блог», которая, по сути, является интернет-дневником, в котором можно вести интерактивное общение с клиентами и потенциальными потребителями.
В блоге регулярно добавляются короткие записи временной значимости (посты), содержащие текст, изображения, видео. В блоге обычно могут оставлять комментарии, отзывы и рекомендации все желающие, которые могут вступить в публичную полемику с автором блога. Это делает блоги средой сетевого общения, а сайт – живым и привлекательным для новых посетителей. Автор может управлять блогом, корректировать, удалять комментарии.
После добавления блога заходим во вкладу «Создать», заменяем текст нужным, подводя и щелкая два раза мышкой по надписи. Так же вставляем комментарии. Кнопки «Редактировать»/«Задавать параметры» позволяют управлять информацией в блоге. После окончания работы в блоге нажимаем оранжевую кнопку «Опубликовать».
Управление блогом

Источник 5
Более подробную информацию о создании и развитии блога вы найдете в разделе Help Center – Blogs&Forum по ссылке http://kb.weebly.com/new-blog.html
Страница 5. Полезно (ссылки, истории, новости)
Добавляем страницу (см. п. 1). На этой странице вы можете установить связь с другими тематическими сайтами, публиковать новости в вашей отрасли, загружать интересную и важную информацию для посетителей вашего сайта, например, книги, статьи, исследования и т. д., все, что может привлечь или удержать на сайте.
Для этого заполняем страницу согласно пунктам 2–6.
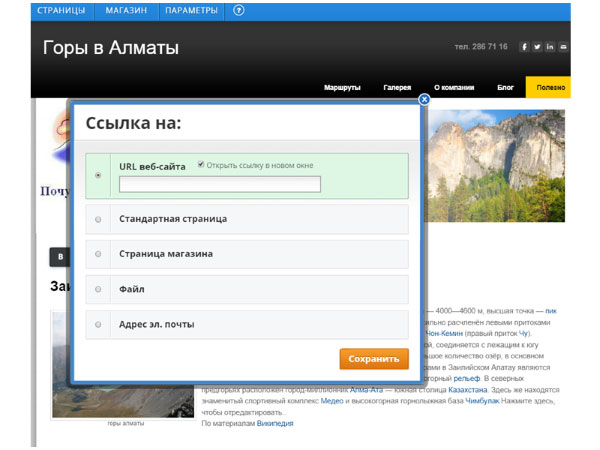
При необходимости добавить ссылку на другой сайт, на другую страницу своего сайта, прикрепить документ для скачивания или указания почты выделяем нужное слово и нажимаем кнопку «Создать ссылку». Далее выбираем необходимую опцию.

Источник 5
При добавлении ссылки на другой сайт следует поставить галочку в пункте «Открыть ссылку в новом окне», для того чтобы ваш сайт не закрывался и пользователи могли вернуться. Электронный адрес лучше не публиковать на сайте, для того чтобы вам на почту не сыпался спам от роботов, настроенных людьми. Рекомендуем указывать электронный адрес посредством кнопки «Создать ссылку».
Вы также можете изучить другие функции, предлагаемые сайтом weebly, на страничке поддержки http://help.weebly.com/
В случае необходимости вы можете воспользоваться переводчиком Google, перейдя по ссылке https://translate.google.kz Просто скопируйте информацию с сайта weebly, вставьте в переводчик, нажмите Translate (перевести). Перевод будет не точным, но вполне понятным.
Экспериментируйте, не бойтесь делать ошибки, ведь вы всегда можете вернуться к первоначальному варианту. Чем чаще вы будете редактировать сайт, тем быстрее освоите основные инструменты управления.
Рекомендуем посмотреть бесплатно видеогид для начинающих http://kb.weebly.com/first-steps.html Вместе с текстом на английском языке видео наглядно показывает работу с инструментами по созданию сайта, достаточно понятно.
Weebly запустил новую опцию – «Интернет-магазин». Подробная информация размещена по ссылке http://help.weebly.com/ecommerce.html, а также создана опция «Членство».
Вы также можете записаться на бесплатный вебинар – обучение от Weebly http://help.weebly.com/live-training.html
Надеемся, что пример конструктора-сайта Weebly развеял ваши страхи и вдохновил на создание своего сайта. Вы можете воспользоваться любой другой удобной для вас платформой для создания сайта.
Запустив сайт (опубликовав его в Интернете), необходимо сделать следующее.
• Убедиться, что ваш сайт выглядит хорошо во всех основных браузерах (например, Internet Explorer, Mozilla Firefox, Google Chrome, др.).
• Проверить, чтобы все кнопки и ссылки работали.
• Проверить работу форм обратной связи.
• Проверить содержание сайта на своевременность.
• Убедиться, что на сайте нет ошибок и опечаток. Они выглядят непрофессионально.
• Помните, что создание сайта – это не выпуск книги, вы всегда можете обновить и изменить его. Составьте расписание обновления вашего сайта.
В следующем пункте рассмотрим пути продвижения сайта в поисковых системах.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОК